Webflow lets you design your site visually, giving you real-time feedback on your design choices. You can create dynamic, responsive layouts that adapt to all screen sizes, add interactive elements, and even integrate eCommerce functionality. It's like a playground for your creativity! But, like any powerful tool, Webflow comes with its own set of complexities. That's where Webflow shortcuts come into play—much like the shortcuts you may have used in tools like Excel or Notion, these keyboard shortcuts can help you significantly boost your productivity and efficiency.
What Are Webflow Shortcuts?

Explanation and Importance of Webflow Shortcuts
So, you're scratching your head, pondering, what exactly are these Webflow shortcuts? Well, hold on to your hats because we're about to spill the beans.
Webflow shortcuts are essentially a series of keyboard commands that help you to speed up your workflow when using Webflow. Instead of relying on your mouse or trackpad for every action, these shortcuts allow you to perform various tasks using quick keystrokes.
Think of them as your own personal superpowers. They can help you to design, edit, navigate, and preview with lightning speed, making your work more efficient and productive.
Now, why are they important? Just as gmail shortcuts can make your email management faster, Webflow shortcuts can massively boost your productivity. They save you time, reducing the number of clicks and mouse movements you need to make. This way, you can focus your energy on the more creative aspects of your work.
For instance, instead of going through several steps to duplicate an element, you can simply press CMD + D on a Mac or CTRL + D on a Windows PC. Voila! Your element is duplicated without you needing to take your hands off the keyboard.
Moreover, mastering Webflow shortcuts can lead to a smoother, more enjoyable user experience. It's like knowing the secret language of the platform, providing you a sense of fluency and control.
So, in essence, Webflow shortcuts are your magic keys to a more streamlined, efficient, and enjoyable design process. Ready to unlock the magic? Keep reading!
Most Useful Webflow Shortcuts
Webflow provides a plethora of shortcuts designed to ramp up your efficiency while designing, editing, navigating, and previewing your work. These shortcuts are the magic spells of Webflow wizards, enabling them to conjure up remarkable designs at a swift pace.
Designing
When it comes to designing, Webflow shortcuts are your trusty sidekicks, ready to assist at a moment's notice. Want to open the Add Panel quickly? Simply press A. Need to access the Style Panel promptly? S is your key. To open the Navigator Panel, press Z. Similarly, for the Asset Panel, press I. These are just a few examples of how Webflow shortcuts can turbocharge your designing process.
Editing
Editing in Webflow is a walk in the park when you know the right shortcuts. For instance, you can press CMD + E (or CTRL + E on Windows) to quickly add elements. To duplicate the selected element, press CMD + Shift + D (or CTRL + Shift + D on Windows). To delete the selected element, you can press Delete or Backspace. Remember, these are just the tip of the iceberg when it comes to editing shortcuts in Webflow.
Navigation
Navigation shortcuts in Webflow are akin to a roadmap guiding you through your project. To move through siblings of selected elements, use Arrow Keys. To go up or down in the hierarchy, use CMD + Up/Down Arrow (or CTRL + Up/Down Arrow on Windows). For quick access to the parent element, use CMD + Enter (or CTRL + Enter on Windows). These shortcuts can help you effortlessly traverse through your project, saving precious time.
Previewing
Previewing your work is essential to ensure everything is in perfect shape. Webflow has got you covered with its shortcuts. You can press Shift + Enter to go into Preview Mode, giving you a real-time view of your work. To highlight all elements with classes, press CMD + Shift + O (or CTRL + Shift + O on Windows). For highlighting all elements with interactions, use CMD + Shift + I (or CTRL + Shift + I on Windows). These shortcuts make previewing your work not just fast, but fun too!
If you're keen to learn more about productivity shortcuts across a range of platforms, check out these excel tips tricks shortcuts and notion tips tricks shortcuts. Happy designing!
Tips and Tricks to Master Webflow Shortcuts
Mastering Webflow shortcuts can be a real game-changer in your design process, expediting your workflow and enhancing your productivity. Here are a few strategies to help you on your journey to becoming a Webflow shortcuts wizard.
Practice Regularly
As the old saying goes, "practice makes perfect," and this rings particularly true when it comes to mastering Webflow shortcuts. The more you use these combos, the more they become a part of your muscle memory, making them second nature in your design workflow.
Don't try to cram everything at once. Take it easy, start with a few crucial shortcuts and gradually incorporate more as you get comfortable. Remember, the goal is to boost efficiency, not to overwhelm yourself.
Customize Shortcuts
Webflow allows you to customize your shortcuts, which is a feature that can significantly enhance your comfort and productivity. If a particular shortcut combination feels awkward or unintuitive, feel free to tweak it to something that aligns better with your workflow. Keep in mind though, the goal of customization should be to create a smoother, more intuitive workflow, not to create an entirely new keyboard layout that only you can understand.
Use Cheat Sheets
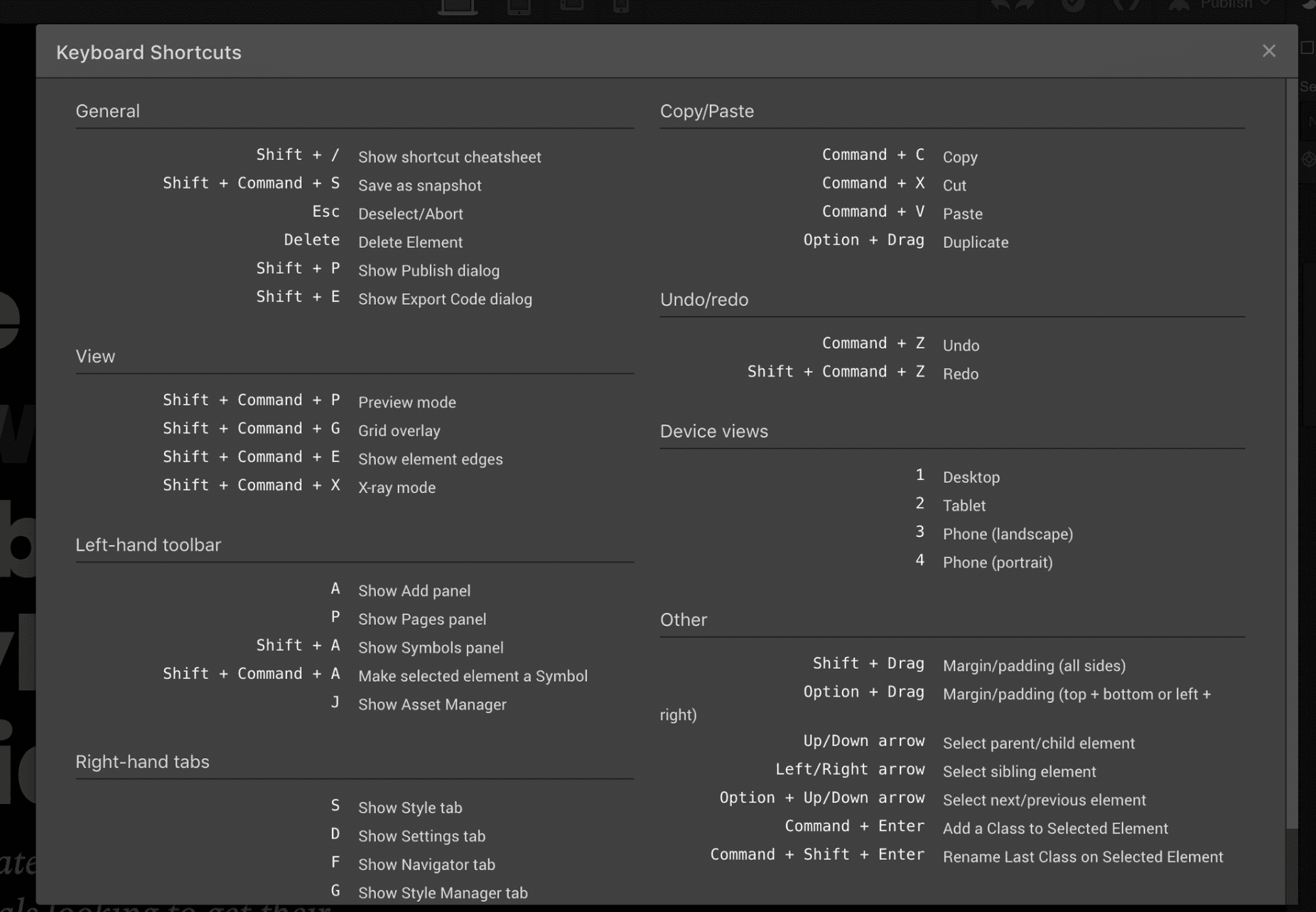
Cheat sheets are a great way to have a quick reference guide at your disposal. They are particularly useful in the early days of learning new shortcuts. A well-organized cheat sheet can save you a great deal of time and frustration. You can either create your own, or find plenty of pre-made cheat sheets online.
Just like in other tools such as Excel or Notion, having a handy list of your most used Webflow shortcuts can significantly speed up your learning curve and boost your productivity.
Remember, the key to mastering Webflow shortcuts, like any other skill, lies in consistent practice, customization for comfort, and the smart use of resources like cheat sheets. Happy designing!
Commonly Asked Questions About Webflow Shortcuts
As you delve deeper into the world of Webflow, certain questions may bubble to the surface. Let's address some of the most frequent inquiries about Webflow shortcuts.
Can I customize Webflow Shortcuts?
Absolutely! Webflow understands that each designer has their unique workflow and preferences. To cater to this, Webflow allows you to customize your shortcuts. This means you can adjust the existing shortcuts to fit your style, helping you boost your productivity and efficiency. Remember, though, it's crucial to choose your custom shortcuts wisely. Make sure they're easy to remember and won't conflict with existing system or browser shortcuts.
How can I remember all the Webflow Shortcuts?
Remembering all the Webflow shortcuts might seem like a daunting task, but there are a few strategies you can employ to make it easier.
Firstly, regular practice is key. Using the shortcuts frequently will naturally engrain them into your memory. Secondly, you can create a cheat sheet. Having a visual reference handy can be a great aid, especially when you're just getting started.
And lastly, customizing your shortcuts can also help. By choosing shortcuts that make sense to you or resemble shortcuts from other applications you use, the learning curve will be much smoother. You might find it helpful to check out the slack tips tricks shortcuts and the notion tips tricks shortcuts for inspiration.
Are there any shortcuts to avoid?
While Webflow shortcuts are designed to enhance your productivity, there may be some shortcuts that interfere with your system or browser shortcuts, causing more harm than good.
It's advisable to avoid shortcuts that conflict with common system commands (like Cmd+C for copy or Ctrl+P for print). Similarly, avoid shortcuts that Webflow already uses for other functions. Lastly, steer clear of overly complicated shortcuts that require a high degree of finger gymnastics. Remember, the goal is to streamline your workflow, not complicate it!
Every designer's needs and preferences differ, so it's all about finding what works best for you. Happy designing!
Conclusion
In the end, remember, it's not about working harder, but working smarter. We encourage you to explore, experiment, and even customize these shortcuts to suit your unique workflow. Who knows, you might stumble upon a combination that revolutionizes your Webflow designing process.
If you want to save even more time with Webflow, make sure to download the free Magical Chrome extension. With Magical, you'll be able to automate repetitive tasks, save message templates you can call up anywhere, and automatically fill out forms or spreadsheets by pulling information over from your open tabs. (No more copy and paste!) Give it a try today to discover how you can save an average of seven hours a week.
