If you've ever dreamed of speeding up your programming with some sort of magic spell, learning how to use snippets might be the closest thing. Imagine trimming hours off your workweek—snippets are the secret sauce that can make it happen. But what's cooking without the right ingredients?
You're probably wondering how these tiny blocks of reusable code can turn into big time-savers. Think about those lines you type over and over again; now picture them popping out with a few keystrokes—a bit like having cheat codes for developers. By the end of this piece, not only will creating snippets be second nature to you but organizing them will feel like alphabetizing your spice rack.
Note: in this article, we're talking about code snippets, not SEO snippets. If you're hunting for advice on writing great SEO snippets, check out this guide on crafting great organic search snippets.
Understanding Code Snippets and Their Benefits
Think of code snippets as your coding sidekick. They're pre-written chunks of code you can insert into your larger code file without having to rewrite the same lines over and over again. Snippets not only save time, but they also help ensure uniformity throughout various aspects of a project.
Over 70% of developers use code snippets to save time and increase productivity. Here's some even better news: around 60% of developers reuse code snippets in multiple projects. Do the work once, watch it pay off again and again. It's a beautiful thing.
Why Are Snippets Great?
The day in the life of a programming can be a difficult one.
Building new things. Watching old things break. Trying to extract something from HTML. Getting feedback from a boss or client that the work needs edits. Breaking out of this cycle requires thinking about how to do things more efficiently. Enter snippets.
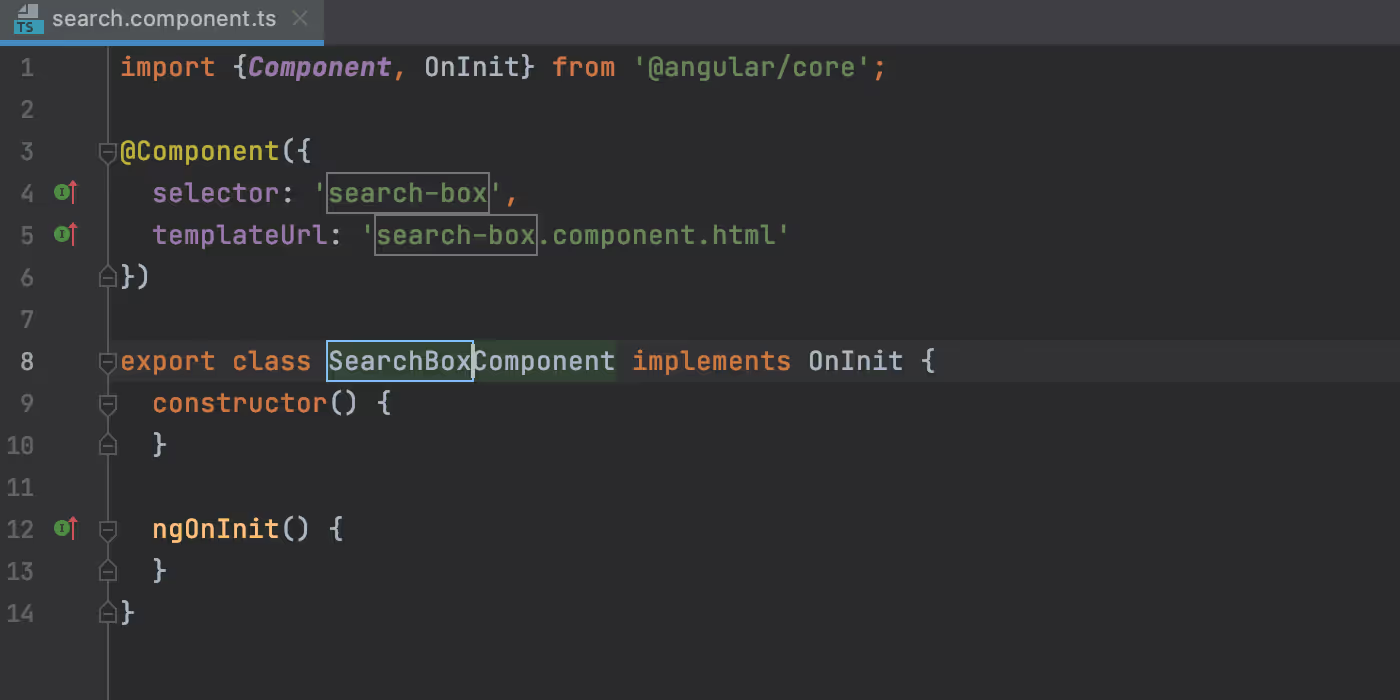
A snippet might be as simple as a function in Visual Basic or an entire block for creating classes in C#. By using these handy patterns, developers streamline their workflow and reduce errors caused by repetitive typing. The beauty lies in how easily accessible snippets are from the menu bar or context menu within Visual Studio Code—a few clicks, and you've got yourself a neat block ready to go.
Beyond saving keystrokes, snippets include predefined placeholders—imagine them like blank spaces on a form where you add specific information each time. This means that with just one snippet command, you set up the structure; then all it takes is tabbing through placeholders to personalize it for every unique situation.
Code snippets also make it easier for others to see what you did. In fact, nearly 80% of developers believe that code snippets improve the readability of their content.
The Role of Snippets in Programming

In programming languages supported by Visual Studio's IntelliSense feature (and there are many), inserting built-in snippets comes down to choosing the right pattern from suggestions that pop up while you type. It feels almost magical when pieces fall into place so smoothly.
If what’s available isn’t quite cutting it for your needs—that's okay. You can create custom blocks tailored specifically for recurring tasks relevant to your projects' features or even tweak existing ones until they fit just right. Imagine crafting this digital toolkit where everything is aligned perfectly with your workflow—you get more done faster because every tool fits snugly into its intended role.

The Advantages Offered by Using Snippets
To put this all into perspective: imagine needing to send an email from multiple places within an application—the framework stays largely the same although some details change based on user interaction or time zone considerations maybe? With properly designed snippets at hand, adding such functionality becomes quick work rather than tedious copy-pasting sessions prone to human error due mainly line endings getting mixed up during transfers between files/systems/environments etcetera.
And let’s not forget about sharing these golden nuggets among team members; ensuring everyone has access not only saves individual developer’s time but also elevates collective productivity levels significantly—an essential factor especially when working across different locations/time zones indeed.
How to Use Snippets in Visual Studio Code
Inserting Built-in Snippets
If you've ever found yourself retyping the same code patterns, let's talk about a trick within Visual Studio Code that'll save you loads of time. I'm talking about snippets - these handy little helpers can transform a few keystrokes into entire blocks of code.
To conjure up one of these built-in wonders, summon IntelliSense by pressing Ctrl+Space. It's like rubbing Aladdin’s lamp; but instead of three wishes, you get an array of snippet suggestions relevant to your current context.
Ctrl+Space
And for those who prefer choosing from a menu, right-click and select 'Insert Snippet' from the context menu or click on the bulb icon on the left side near where your cursor is blinking. You’ll see pre-defined templates galore at your fingertips.
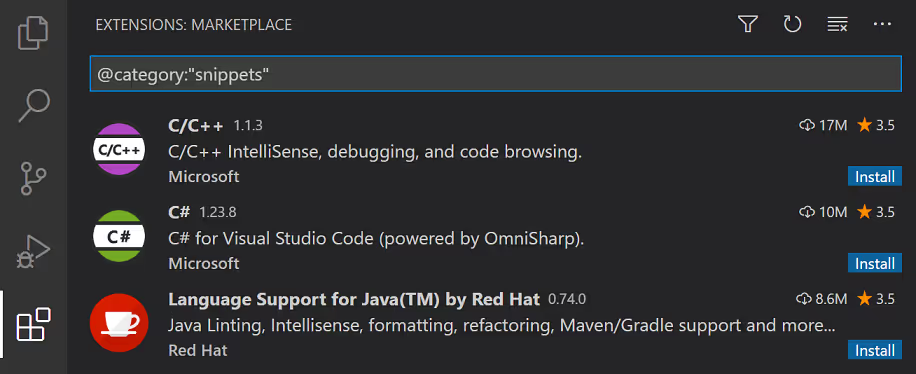
Built-in snippets are available for multiple languages—each meticulously crafted to fit common coding idioms like loops and conditionals just right. So next time you need to add a function template in JavaScript or set up a class definition in Python, remember: VS Code supports tab-completion for snippets; saving clicks and bringing efficiency straight outta Hogwarts.
Creating Custom Snippets
Sometimes what’s off-the-shelf doesn’t quite cut it—you need something tailor-made. Crafting custom snippets allows developers like us to define reusable pieces that perfectly align with our project features.
The spell begins with JSON files—these are where we pen down our enchantments (snippets). Click on 'Preferences', then navigate through 'User Snippets'. Choose either global or language-specific options based on where this snippet will be used across different projects or confined to one language realm respectively.
TextMate syntax lets us go even further, allowing variables and transformations inside our created patterns so they adapt each time we invoke them. Think placeholders marked as $1, $2 which act as magical portals guiding cursors through fields faster than flying broomsticks.
By now it should be clear: whether adding default settings for line endings in .NET development environments via Visual Basic codes or handling email sends with dynamic data insertion using PHP — defining personalized shortcuts is not just practical but downright necessary when wielding VS Code's full power.
You can use AI to help streamline your workflow as a programmer. In fact, experts recommend getting familiar with AI tools to make the most of your own snippets and other regular tasks.
GitHub Copilot and other AI coding assistants, for instance, can augment programming, offering suggestions as you code. ChatGPT and Google’s Bard, on the other hand, act more like conversational AI programmers and can be used to answer questions about APIs (application programming interfaces) or generate code snippets.
-Rina Diane Caballar, Software Engineer
The more you leverage tools to your advantage, the more work you can do in less time. That's the dream, right?
In my opinion, leveraging the right tools in programming is like having a trusty set of power tools in a carpenter's workshop, which makes all the difference in the world.
-Muhammed Mohsin Khan, Associate Technical Researcher
How To Create Your Own Snippets (Step by Step guide in Visual Studio Code)
Creating code snippets in Visual Studio Code (VS Code) is a great way to save time on repetitive coding tasks. Here's a step-by-step guide to help you create your own custom code snippets:
1. Open Visual Studio Code
Start by opening VS Code on your computer.
2. Access Snippet File
Go to `File > Preferences > User Snippets` on Windows/Linux or `Code > Preferences > User Snippets` on macOS.
You'll see a list of languages. Select the language for which you want to create a snippet, or choose `New Global Snippets file` for a language-independent snippet.
3. Create a New Snippet File (If Necessary)
If you selected `New Global Snippets file`, you’ll be prompted to give it a name. This file will have a `.json` extension.
4. Edit the Snippet File
The snippet file is a JSON file. You'll add your custom snippets here.
Here's the basic structure of a snippet:
"Snippet Name": {
"prefix": "your_prefix",
"body": [
"line 1 of snippet",
"line 2 of snippet",
// more lines as needed
],
"description": "Your description here"
}
5. Define Your Snippet
Snippet Name: This is a label for your snippet. It's just for your reference.
Prefix: This is what you type to trigger the snippet.
Body: This is the content of the snippet. Add your code here. Use `\n` for new lines and `\t` for tabs. Use `$1`, `$2`, etc., to create tab stops for easy navigation within your snippet.
Description: Optionally, add a description for your snippet.
6. Example Snippet
For instance, if you’re making a snippet for a basic HTML structure, it might look like this:
"Basic HTML5 Template": {
"prefix": "html5template",
"body": [
"<!DOCTYPE html>",
"<html>",
"\t<head>",
"\t\t<title>$1</title>",
"\t</head>",
"\t<body>",
"\t\t$2",
"\t</body>",
"</html>"
],
"description": "A basic HTML5 template"
}
7. Save the Snippet File
After adding your snippet, save the file (`Ctrl+S` on Windows/Linux, `Cmd+S` on macOS).
8. Test Your Snippet
- Open a new file in VS Code with the appropriate language mode.
- Start typing the prefix you defined for your snippet.
- You should see your snippet appear in the suggestions. Select it to insert your snippet into the file.
9. Edit and Iterate
If your snippet doesn’t work as expected, go back and edit the JSON file. Make sure your JSON syntax is correct, as errors can prevent snippets from working.
10. Use Snippet Variables (Optional)
VS Code supports variables like `$CURRENT_YEAR`, `$TM_SELECTED_TEXT`, and more. These can be used to dynamically insert content.
Tips:
- Indentation: Use proper indentation within the snippet body for clarity.
- Escape Characters: If you need to include characters like `"`, `\`, or `$` in your snippet text, remember to escape them properly.
- Testing: Regularly test and tweak your snippets for optimal efficiency.
Creating custom snippets in VS Code can significantly speed up your coding process, especially for repetitive tasks or templates.
Organizing and Managing Your Collection of Snippets
If you're a developer, think of your snippet collection as the spices in a chef's kitchen. Just like those seasonings need to be organized for quick access, your code snippets—those handy blocks of reusable code—must be well-managed to spice up your coding process effectively.
Sharing snippets among team members can be just as vital as sharing recipes in a restaurant. With Visual Studio's management tools, project snippet collaboration becomes seamless. By keeping an updated repository or even using cloud services, everyone stays on the same page with the latest version of each piece of 'culinary' genius.
A Final Word
Mastering how to use snippets is like unlocking a secret coding superpower. You can unlock you and your team's ability to be more efficient and productive when you use snippets.
Need a tool that can store all your snippets with ease? Look to Magical. Magical is a productivity and AI tool that saves you hours on your repetitive tasks. Download it for your Chrome browser here (it's free!).







